Tutorial: Create cool rifts with translucent lights!
-
1
 Pieces of Eight.ttf
Pieces of Eight.ttf
Create a new image – any size is possible – I took 1024×768 px. Set the background to black and then type any text you want into the middle of the canvas using #3f3f3f as text color and 250px for size.
You can use my font if you want – It’s some kind of gothic/fantasy style (downloaded it from dafont.com). The name of the font is “Pieces of Eight”. I attached it to this step for direct download.
-
2

Next I want to give the text more special look – you can skip step 2 (this current one) and step 3 if you’re fine with the standard characters of the font otherwise do the following:
- turn the visibility off for the text layer you just created
- right click the text layer and choose Alpha to Selection
- with this active selection go to Select / Selection to Path.
- Select / NoneNow switch to the paths tab and double click the created selection to activate it.
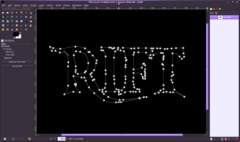
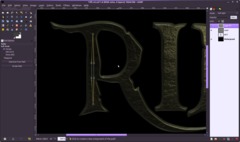
If you’re familiar with the paths tool move the points to change the shape of the text. I did it like shown in the image. This can take some time – just give the text your own style.
-
3

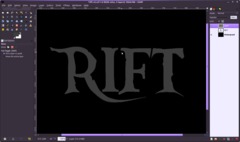
Now hit Enter to create a selection of the path that you just worked on. Switch back to the layers tab and create a new layer. Fill the selection with #3f3f3f and hit CTRL+SHIFT+A to deactivate the selection.
-
4

Now we’re going to give our plain gray text a more interesting look. We’re going to make use of the Lighting effects filter, therefore we need a channel to get nice highlights for the text afterwards.
- right click the layer in the layers dialogue where your visible text is shown and choose Alpha to Selection.
- Switch to the channels tab
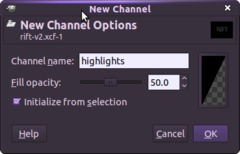
- Create a new channel by clicking the little create button and choose Initialize from selection. Name it i.e. “highlights” -
5

The text selection was turned white, everything else in the channel is black currently.
Now turn off the selection by pressing CTRL+SHIFT+A.
Click the just created channel to select it. Now we need to apply a gaussian blur to it.
- Filter / Blur / Gaussian Blur: 6px.
This will add gray color tones to the channel which is curretly only black and white. The gray tones come from the blurring of the hard white and black color. -
6

Turn the visibility of the channel off by clicking the eye icon – then switch back to the layers tab and click the text layer to select it.
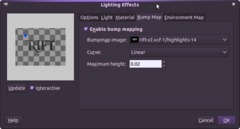
Now go to Filter / Lights and Shadow / Lighting Effects.
In the popup dialogue switch to the Bump Map tab and choose the “highlights” channel we just created. Set the height to 0.02.
DON’T click OK yet.
-
7
 lighting_presets_rift_lights
lighting_presets_rift_lights
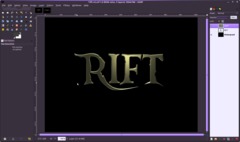
Switch to the “Light” tab and open my attached lights file. (Right click and save as – the file has no file ending – thats ok)
I’m using 3 different lights to create interesting highlights and outlines. The first is a spot light giving the ceter of the text a little more focus. the 2nd and 3rd light is adirectional light that comes directly from top and from bottom to give the shape nice highlight at top and on the bottom outlines.
Apply the lights.
-
8

Now we’re going to add a soft stoney texture to the text.
- right click the text layer in the layers dialogue and choose Alpha to selection
- Then go to Select / shrink: 4 px.
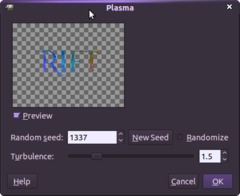
- Filter / Render / Clouds / Plasma (details from the image) -
9

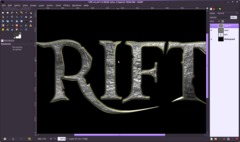
Next deselect the selection and apply the Lighting Effects filter again. As bump map choose the new plasma layer.
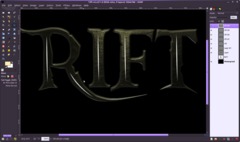
Now we’ve got a more structured surface. Go to Color / Desaturate.
-
10

Set the opacity of the text layer (the layer below the “structure” layer) to 40%. Then set the layers mode of the structure layer to soft light.
-
11

Now we’re getting to the rifts and the shining through light. Thats what you probably waitet for ;)
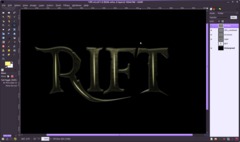
Use the paths tool and create a shape as shown in the image. You need to make 2 points with the paths tool – after placing the second one drag the paths line to the left by taking it in the middle of the two points and move the line to the left which will create a nice curve. After that hold SHIFT while clicking the first point (this action deselects the point). Then hold CTRL on your keyboard, click the other point to connect the second one with the first one. Now a second line (another curve) will appear. Drag the lines as shown in the image to get that kind of shape.
-
12

Create a selection from the path and fill it with plain white. Then duplicate the “rift” 3 times and place it to the other characters of the text.
Then create another shape using the paths tool in the same way as the described in step #11 for the special “R”. It should finally look like this:
-
13

for easier use now merge the rifts onto a single layer. You can do this by right clicking the top rift-layer in the layers dialoge and use merge down for all the of the rift layers.
Duplicate the merged single rifts layer and choose Filter / Blur / Gaussian: 9px.
Then click the “transparency lock”-icon (found righht besides the opacity rule of the layers dialoge).
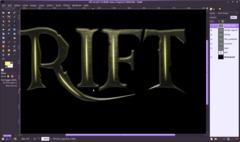
Choose #fff588 as Foreground-Color and press CTRL+, (or EDIT / Fill FG-Color). Then set the layer mode to dodge.
-
14

Duplicate the blurred layer 2 times. For the most top layer unset the *Lock Alpha Channel" option and apply a gaussian blur with 35px. The layers mode of this layer please set to Grain merge.
-
15

Now lets get some rays into our image!
Create a new layer – on the new one go to
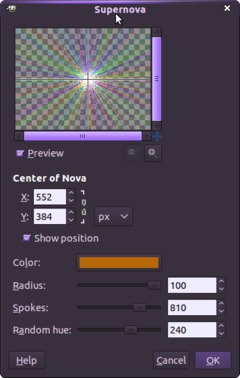
Filter / Light & Shadow / Supernova -
16

Now desaturate via Colors / Desaturate.
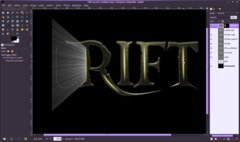
Move the rays to a point where wou imagine the rays to come out of the rift. I put it a little left as shown in the image. Now use the Free select tool to cut out a rough part for the light of the “R”-characters.
-
17

Copy and paste that part to a new layer. and disable the visibility of the original rays layer. We want to have smoother rays though – make a free selection around the rays, then feather the selection (SELECT / FEATHER: 100px) and invert the selection.
-
18

Now add a layer mask to the layer and fill the selected parts on the mask with black. Then use a big soft brush to paint with black on the mask. Click the parts you want to remove. Make sure you use an opacity of around 30% to have more control on what removing from the details of the rays.
-
19

Now go to Color / Colorize:
-
20

Now copy the layer with the lightrays of the rift 3 times. Move them to the other rifts in the text and flip them accordingly. Also use the Scale tool to make the width smaller for the “I” and the “F” while you want to make it larger for the “T”.
-
21
Now cut another nice part out of the original rays for the second lower rift on the “R”. Again use a layer mask and try what kind of rays look good for you.
-
22

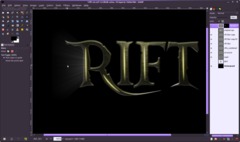
Now for the final step right click a layer in the layers dialogue and select new from visible. The newly created layer needs the layer mode set to “Dodge” – that enhances the glowing effect of the light in a extremley nice way!
Hope you enjoyed the tutorial – took me alot of time to reproduce ;)















Comments
Post your own comments, questions or hints here. The author and other users will see your posting and can reply to it.
Of course, you can also ask in the chat.
Subscription management
Please log in to manage your subscriptions.
User rating
This topic (Create cool rifts with translucent lights!) has been rated 5.0/5.0.
New comments are disabled because of spam.