Tutorial: Creating 3D icons

-
1

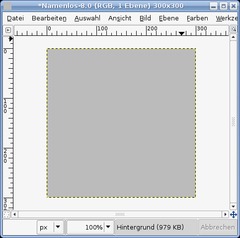
Create a new file: 300×300px. Set the background to any color of your choice. I chose #bbbbbb as color.
-
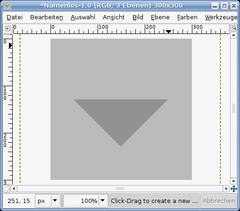
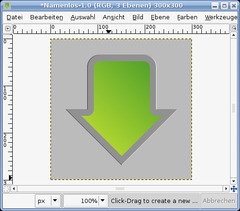
2

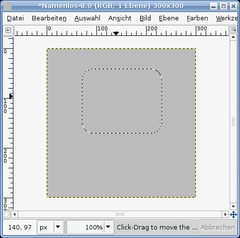
The first step is to create the basic form of the arrow.
- Add a new empty layer.
- Rectangle Selection Tool. Draw a selection as seen on the picture. To get rounded corners go to: Selection / Rounded Rectangle: 35px -
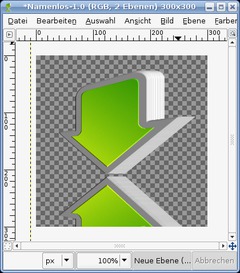
3

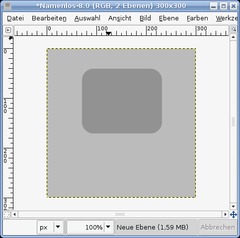
Fill the Selection with: #929292. Deactivate the selection afterwards (CTRL+SHIFT+A)
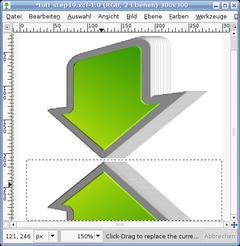
-
4

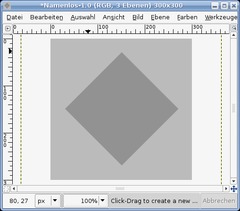
Deactivate the visibility of this layer (click the eye icon in the layers dialog). After that create a new layer.
Draw a quadrate. Fill the selection with the same color as before: #929292. Deactivate the selection.
Take the Rotate-Tool. 45° and rotate it.
-
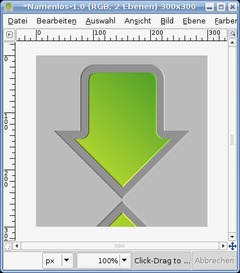
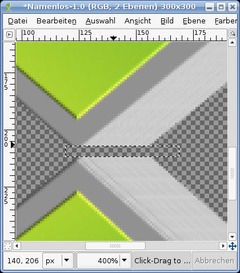
5

Now draw a rectangle selection above more than a half of the rotated quadrate and remove that part of the object by pressing CTRL+K (if you’re using GIMP 2.3 just press DEL).
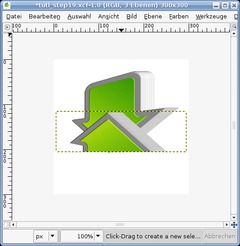
After that go to SELECTION / None to deselect all.
-
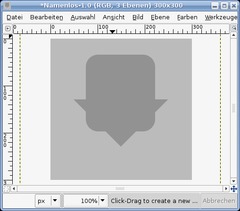
6

Make the layer that we made insvisible visible again by clicking the eye icon in the layers dialog.
-
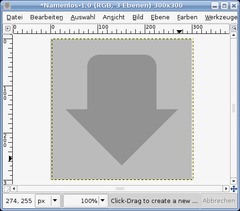
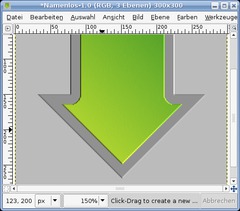
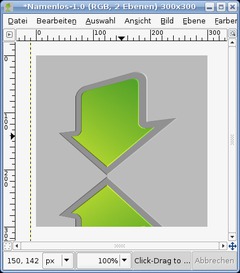
7

Arrange both layers so that you get an arrow as seen below. If the rounded Rectangle is to big cut the bottom.
-
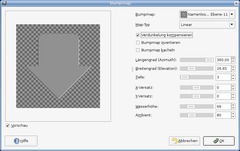
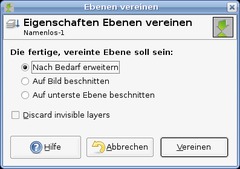
8

Now merge these layers. To do this click the layer at the top, right click it in the layers dialog and choose “merge down”. We now have the whole arrow on one single layer. Now go to Filter / Map / Bumpmap. Choose values from below:
-
9

In the layers dialog click right: “Selection from Alpha”.
- Add a news layer.
- Selection / Shrink : 15px.
- Choose #b1d631 as FG color and #55a32a as BG color.
- Fill the layer susing the gradient tool. Draw the gradient from the left bottom to the top right.
- decativate the selection.Now you should have this picture.
-
10

Use the Bumpmap filter again, and apply the same values as before to this layer.
- Merge down these two layers.
-
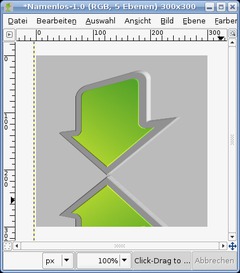
11

Duplicate the layer now.
The we’re going to flip it.
- Layer / Transform / Flip vertically.
Move the layer down as seen on the picture. Merge down these two layers again so that the arrow and the flipped one are on a single layer.
-
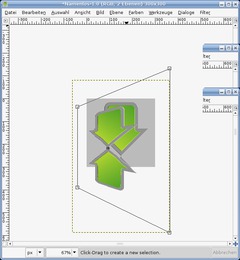
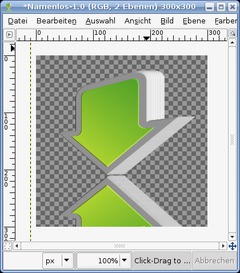
12

Now use the Perspective-Tool. Zoom out a bit to get a better view.
Then click the layer. 4 points appear. Move the points as seen below. Then click OK.
-
13

Move the layer a bit more to the middle. It should look like this now.
-
14

The 3D-Effect is done pretty easy. Duplicate this layer, activate the duplicate in the layers dialog by clicking it. That should be the layer below the original one. Click in the picture to make it active. The click the “Right arrow”-key on you keyboard to move the layer exactly 1px to the right.
Duplicate the duplicate again, activate it and move it with you arrow key again to the right.
Repeat this step 3 more times. You should then have 5 layers of this in total. Some depth can be already seen.
-
15

To speed things up, click the eye symbol in the layers dialog of the background layer. Press CTRL+M or go to Image / Merge visible layers.
-
16

Now repeat step 14. and move the layer 4 px to the right with your keyboard. Then merge the visible layers again.
-
17

Zoom into the middle of the picture. Take the selection tool and cut the arrowheads so that they have a nice horizontal edge.
-
18

Go to (GIMP 2.2: Layer /) Colors / Brightness & Contrast and lower the brightness by -25, set the contrast to +25.
-
19

Now make the background visible again and fill it white. Draw a rectangle selection over the bottom (the flipped) arrow.
-
20

Cut the part by using CTRL+X and paste it with CTRL+V. Click the “New layer”-Button to get this layer to a seperate one.
-
21

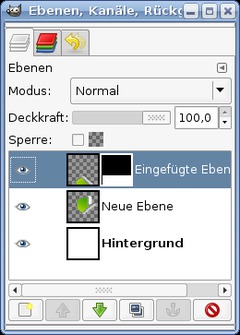
Move the part to the same position as before. In the layers dialog right click the layer and add a layer mask.
-
22

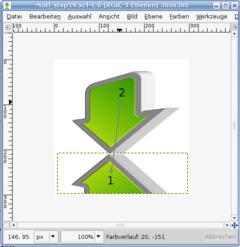
Press D to reset the colors to black and white. Choose the gradient tool. Draw a gradient from point 1 to point 2 on the picture.
-
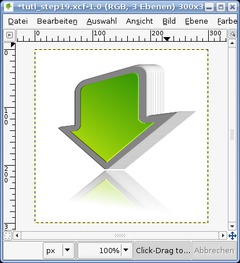
23

You’re done ;)














Comments
Post your own comments, questions or hints here. The author and other users will see your posting and can reply to it.
Of course, you can also ask in the chat.
Subscription management
Please log in to manage your subscriptions.
New comments are disabled because of spam.