Tutorial: Hot text on flames / fire

-
1

Create a new File of any size. I chose 420 × 200px. As BG-Color choose black. Done so write some white text to a new layer (bold text, white color, size: 50).
-
2

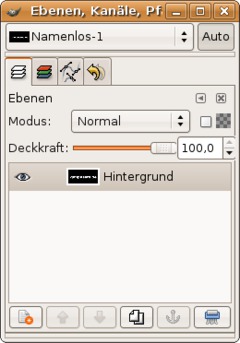
Right click the text-layer in the layers dialog and choose “merge down”. You should only have one single layer now.
-
3

Now, that we have all one one single layer, we create our flames. Use the Smudge-Tool to do so and choose the values that are shown on the picture. Also set the spacing of the brush to 1, by doing that you’ll get a much smoother outcome when smudging.
-
4

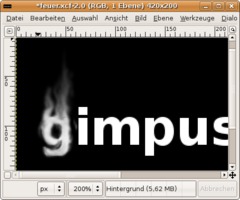
Zoom in to 200%. Now start at the first letter of your text: Hold down your left mouse button and smear around the border of this single letter to make it somehow gray as seen in the picture. It should look real so it must not be perfect. If you watch flames you will see the natural chaos ;)
It is important to change the super white into gray tones.
-
5

After that make some flame-like movements to the top.
-
6

Let your creativity come out and do this with all the letters now.
-
7

Well, we are almost done already. Now we simply have to add the correct colors of fire.
Choose from the menu: Colors / Color Balance:
Shadows
-————-
+100
+30
-30Midtones
-————-
+100
+30
-30Highlights
-————-
+100
0
-100














Comments
Post your own comments, questions or hints here. The author and other users will see your posting and can reply to it.
Of course, you can also ask in the chat.
Subscription management
Please log in to manage your subscriptions.
User rating
This topic (Hot text on flames / fire) has been rated 4.5/5.0.
New comments are disabled because of spam.